marcelof25
Membro
Qual o melhor livro para aprender a desenvolver sites
Perguntou 12 anos atrás
Resolvido
Gostaria de desenvolver um site e estou procurando um bom livro para começar. Não sou da área de Sistemas mas tenho conhecimento básico em C++ e assembly ainda do tempo da faculdade de eng elétrica.
Respostas
kokbira
Membro
12 anos atrás
Vc tem muitas opções para usar inicialmente, dentre elas:
Criar um site no Blogger. O legal é que vc não precisa saber de nada inicialmente; é só ir adicionando conteúdo. Acredite, esse é o maior problema em criar um site... Se vc usar essa opção, quando da postagem de um conteúdo, observa que tem uma opção para visualizar HTML. Dessa forma, vc já pode aprender HTML "decompilando" visualmente o conteúdo do HTML. Outra opção é o Wordpress. Tem também outros sites, mas esses já são legais o suficiente.
Criar um site em um site de hospedagem gratuita. Por exemplo, o XPG.com.br. No XPG, vc tem a opção de fazer um site de um modelo já pronto, um pouquinho parecido com o Blogspot, mas tem de mexer em código também, ou pode ir para a opção de mexer direto no código sem escolher modelos. Geralmente em sites assim vc tem que usar programas de FTP para enviar os arquivos do site para o site de hospedagem, mas o XPG já possui um FTP via web, não precisando se instalar programas nem configurar endereços e portas. O ruim do XPG é que vc não pode avançar muito, pois não suporta PHP, SQL etc. Para isso, vc tem de procurar sites de hospedagem gratuita com suporte a essas coisas. E tem, é só procurar :p
Em qualquer opção, vc tem de entender um pouco de HTML. Vou te explicar o basicão; já q tu entende um pouco de programação, vai ser mamão com açúcar pra ti.
Formato dos arquivos de uma página: Se o código for HTML, o formato é .HTM ou .HTML. Os browsers geralmente identificam automaticamente a codificação de caracteres, ou seja, às vezes não é preciso se preocupar se é ASCII, UTF-8, Unicode... Se o código for ASP, PHP etc., as extensões serão diferentes. O melhor de tudo é q vc pode usar até o seu bloco de notas para fazer uma página, basta saber usar HTML;
Página inicial: Na maioria dos sites de hospedagem, a página inicial deve ser nomeada como index.html (ou index.php etc.) e deve estar na raiz da pasta destinada ao site no FTP;
HTML são arquivos de hipertexto, tipo um texto comum com alguns comandos adicionais, chamados de Tags. As Tags são interpretadas pelos navegadores e assim é que são mostrados os componentes na tela, como links, imagens etc. É como um texto multimídia;
Uma página basicona pode ser feita só assim. Cria no bloco de notas e salva com a extensão .HTML pra tu ver. Se tu só conseguir abrir no bloco de notas, vai então no Explorer e Ferramentas > Opções e tira ocultar extensões para ver se tem ainda um .TXT no final. Sempre que fizer alterações, salva e abre no navegador. Se já tiver aberto, aperta F5 para atualizar. Não abra mais de um bloco de notas, para não se confundir:
OBS: Em alguns trechos desse texto, a formatação sai "estragada". Nesses trechos, usei < para representar o caractere de menor que e > para representar o caractere de maior que. Vc pode, no bloco de notas, substituir (ctrl+h) tudo o que for < por  e tudo o que for
e tudo o que for > por 
<html>
<body>
Olá enfermeira!
</body>
</html>
Mas geralmente ela deve ser mais útil, como:
<!-- Oi, eu sou um comentário. Prazer! Comentários são desnecessários geralmente, mas estou usando aqui para te mostrar como as coisas funfam. -->
<html> <!-- Isso aqui é uma tag que indica o início de uma página HTML. Veja que no início do arquivo tem <html> e no fim tem </html>. Pois é assim que se sinaliza o início e fim de uma tag. Todo que estiver entre elas será modificado pela tag -->
<header> <!-- Início da área do cabeçalho. Existem vários parâmetros para se colocar aqui, mas isso é para vc aprender depois -->
<title>Página do Marcelo</title> <!-- Título da página -->
</header> <!-- Fim do cabeçalho -->
<body> <!-- Início da área do corpo do texto -->
<!-- Formatação do tipo de cabeçalho, h1 é o maior, h6 é o menor -->
<!-- Atenção que vc deve definir quebras de linha para o seu texto normalmente, mas no caso dos tipos h1, h2... ele já faz isso-->
<h1>Olá enfermeira!</h1>
<h2>Olá enfermeira!</h2>
<h3>Olá enfermeira!</h3>
<h4>Olá enfermeira!</h4>
<h5>Olá enfermeira!</h5>
<h6>Olá enfermeira!</h6>
<!-- Olha um texto comum abaixo. Para quebrar linha, tem de se usar <br> -->
Oi, estou escrevendo algo
e isso está na mesma linha.<br>
Mas isso não,<br>nem isso.<br><br><br><br>Pior <br>i<br>s<br>s<br>o...<br>
<!-- Formatação negrito, itálico, sublinhado -->
<b>B de bold</b><br>
<i>I de italic</i><br>
<u>U de underline</u><br>
<b><i><s>Supercombo</b></s></i><br>
<b><i>S<s>up</i>erc</s>o<s></b>mb<i>o <b>2</b></s></i><br>
</body> <!-- Fim da área do corpo do texto -->
</html> <!-- Fim do HTML -->
Sem comentários:
<html>
<header>
<title>Página do Marcelo</title>
</header>
<body>
<h1>Olá enfermeira!</h1>
<h2>Olá enfermeira!</h2>
<h3>Olá enfermeira!</h3>
<h4>Olá enfermeira!</h4>
<h5>Olá enfermeira!</h5>
<h6>Olá enfermeira!</h6>
Oi, estou escrevendo algo
e isso está na mesma linha.<br>
Mas isso não,<br>nem isso.<br><br><br><br>Pior <br>i<br>s<br>s<br>o...<br>
<b>B de bold</b><br>
<i>I de italic</i><br>
<u>U de underline</u><br>
<b><i><s>Supercombo</b></s></i><br>
<b><i>S<s>up</i>erc</s>o<s></b>mb<i>o <b>2</b></s></i><br>
</body>
</html>
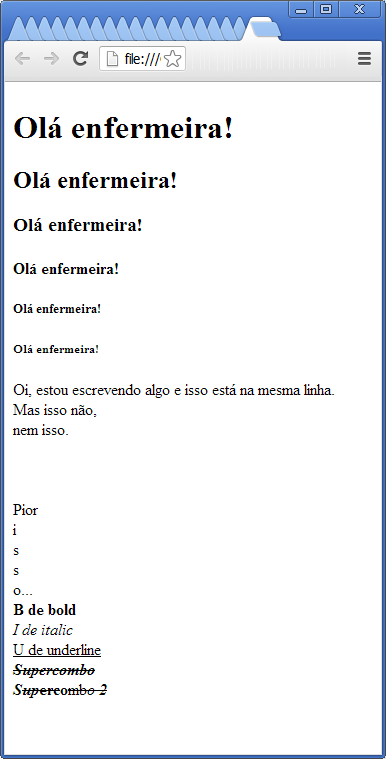
Resultado:

Vc pode ver os códigos de qualquer página HTML, basta exibir código fonte pelo seu browser, assim vc aprende mais rápido. Vê lá minha página do XPG por exemplo. Comece pelas páginas mais simples. Observa que deve ter estilos, que são uma forma diferente de escrever em HTML. Os estilos são o começo do uso de CSS, que facilita (ou atrapalha se não souber usar) muito na formatação. Se vc prestar atenção, esse é o código gerado por uma página HTML gerada pelo Word ou Excel (embora muito bagunçado);
Outras tags (copia e cola nos exemplos dados para ver):
Tabelas:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
Link:
<a href="http://www.google.com/">Link para o Google</a>
<a href="exemplo.htm">Isso aponta para uma página chamada exemplo.htm na mesma pasta do arquivo que chamou</a>
<a href="pastim/exemplo.htm">Isso aponta para uma página chamada exemplo.htm dentro da pasta pastim do seu ftp ou do computador local</a>
<a href="http://www.google.com/" target="_blank">Link para o Google que abre em outra página</a>
Imagem (observa que é uma tag em que não existe </img>):
<img src="teste.gif"><br>A imagem acima aponta para um arquivo na mesma pasta de quem chamou
<img src="https://www.google.com.br/images/srpr/logo4w.png">
Lista numerada:
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
Lista não numerada:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
Boa sorte!!!
-
Alcindo
Membro
12 anos atrás
HTML com CSS Use a Cabeça. O melhor livro que já vi para ensinar.
sando_ms
Moderador
12 anos atrás
Realmente desenvolvimento para WEB é uma torre de Babel, muitas linguagens, protocolos e etc!
Mas para iniciar é bom aprender HTML, que na versão 5 incluiu bastantes recursos:
http://www.siciliano.com.br/livros/programacao-profissional-em-html-5-alta-books